목차
그라데이션 디자인
Gradient.style은 멋진 CSS 그래디언트를 생성하기 위한
창의적이고 상호작용적인 도구를 제공하는 웹사이트입니다.
사용자 친화적인 인터페이스와 강력한 기능을 갖춘 Gradient.style은
사용자가 웹 사이트, 애플리케이션 또는 디지털 프로젝트를 위한 아름다운
그라데이션 디자인을 쉽게 만들 수 있도록 합니다.

Gradient.style을 방문하면 매끄럽고 직관적인 디자인이
반겨주므로 다양한 사용자 지정 옵션을 쉽게 탐색하고 탐색할 수 있습니다.
노련한 개발자이든 디자인 애호가이든
이 사이트는 디지털 작품의 전체적인 미학을 향상시키는
시각적으로 매력적인 그라데이션을 만들기 위한 완벽한 경험을 제공합니다.
이 사이트는 그라디언트의 모든 측면을
미세 조정할 수 있는 광범위한 제어 및 설정을 제공합니다.
색상, 각도, 방향, 불투명도를 조정하고 원하는 정확한 모양을 얻기 위해
여러 색상 정지점을 추가할 수도 있습니다. 실시간 미리보기 기능을 사용하면
그래디언트를 실시간으로 시각화할 수 있으므로 완벽한 결과를
얻을 때까지 간단하게 실험하고 반복할 수 있습니다.
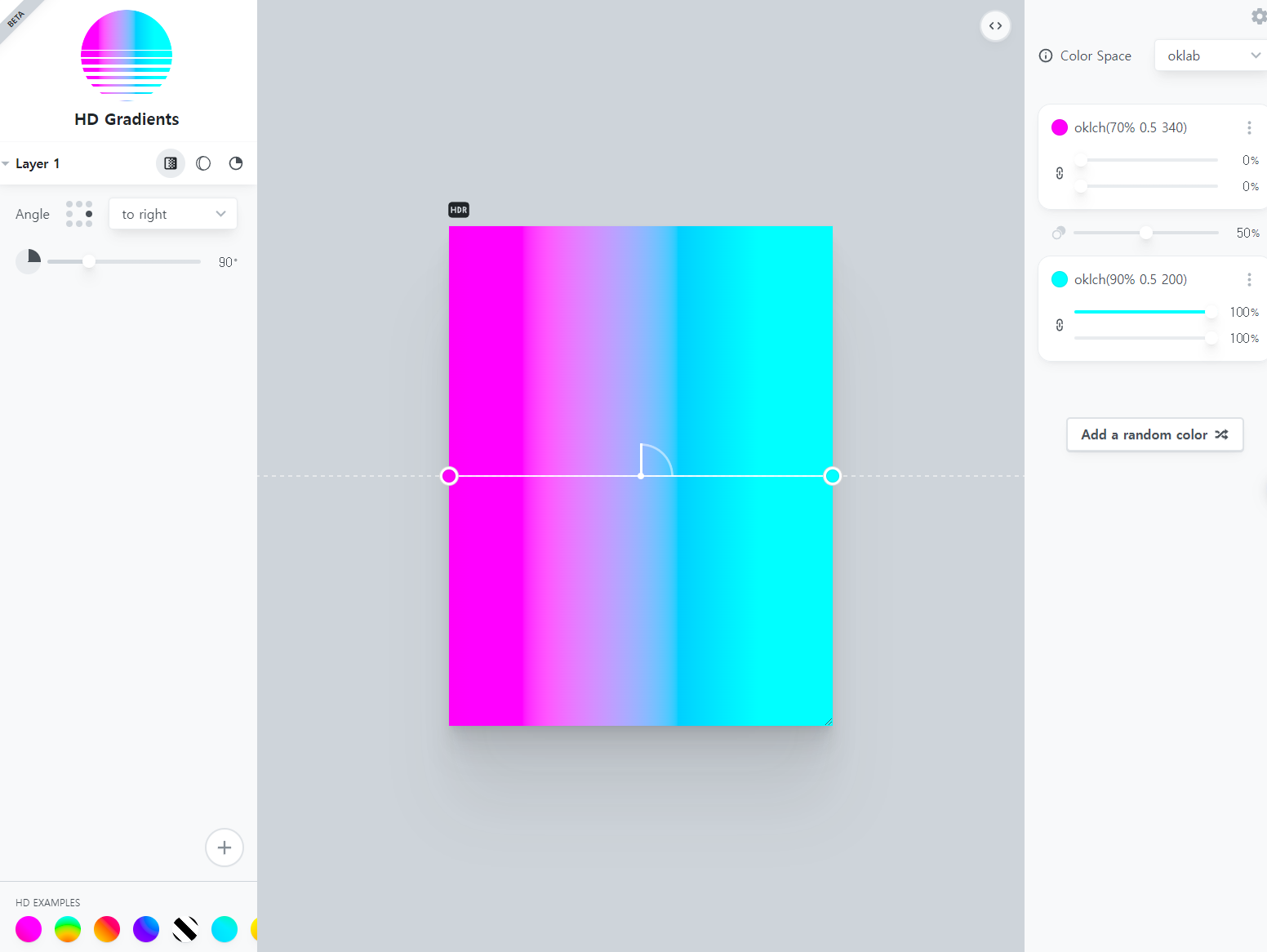
· Gradient Style
.classic-gradient {
background-image: linear-gradient(317deg, #ff00fa 0%, #0ff 100%);
}Gradient.style의 주목할 만한 장점 중 하나는
실시간으로 CSS 코드를 생성하는 기능입니다.
그라디언트를 조정하면 사이트에서 해당 CSS 코드를
자동으로 생성하므로 수동 코딩이 필요하지 않습니다.
생성된 코드를 간단히 복사하여 프로젝트에 쉽게 통합할 수 있으므로
귀중한 시간과 노력을 절약할 수 있습니다.
.modern-gradient {
background-image: linear-gradient(317deg in oklab, oklch(70% 0.5 340) 0%, oklch(90% 0.5 200) 100%);
}웹 디자인에 생동감, 우아함 또는 깊이를 추가하려는 경우
Gradient.style은 청중을 사로잡는 눈길을 끄는 그라디언트를
만들기 위한 포괄적인 솔루션을 제공합니다.
사용자 친화적인 인터페이스, 광범위한 사용자 정의 옵션 및 실시간
CSS 코드 생성을 통해 Gradient.style은 디자이너와 개발자가 디지털 프로젝트에서
그라디언트의 잠재력을 최대한 활용할 수 있도록 지원합니다.
CSS HD Gradients
무료 CSS 그라데이션 생성 도구인 이 웹사이트를 사용하면 웹사이트, 블로그 또는 소셜 미디어 프로필에 사용할 다채로운 그라데이션 배경을 만들 수 있습니다.
gradient.style
'IT인터넷' 카테고리의 다른 글
| 티스토리 스킨 '애드센스' 광고 위치 잘림 해결 방법 (0) | 2023.06.26 |
|---|---|
| 티스토리에 GIF 파일을 MP4로 변환해서 사용하는 방법 (0) | 2023.06.26 |
| 컴퓨터 PC에 데이터가 보관되는 곳 4 - 배열 (0) | 2023.06.26 |
| 컴퓨터 PC에 데이터가 보관되는 곳 3 - 배열 (0) | 2023.06.26 |
| 컴퓨터 PC에 데이터가 보관되는 곳 2 - 배열 (0) | 2023.06.26 |
| 컴퓨터 PC에 데이터가 보관되는 곳 - 배열에 대한 이해 (0) | 2023.06.26 |